服务热线
18616570553
| 全球线下实战培训,顶级恋爱思维,恋爱五步法,线下门徒培训,快速脱变,街搭实操 豪哥导师微信:18616570553 微信公众号:浪迹情感搭讪学 |

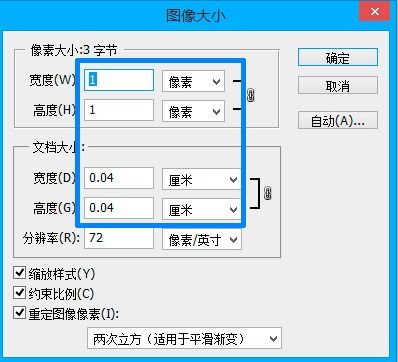
首先,得从“像素”这个词说起。像素,英文叫Pixel,是Picture Element的缩写,意思是“图像元素”。简单来说,就是组成图像的最小单位。就像拼图一样,把一个个像素拼在一起,就能形成我们看到的图片或文字。

那么,px又是多少呢?这就要说到像素的尺寸了。像素的尺寸通常用像素值来表示,比如1920px×1080px。这里的1920和1080就是像素的宽度值和高度值。也就是说,一个像素的宽度是1920分之一,高度是1080分之一。

像素不仅仅存在于图片中,它们还存在于网页的每一个角落。无论是文字、图片、按钮,还是网页的布局,都是由像素组成的。当你打开一个网页时,浏览器会根据你的屏幕分辨率,将网页上的像素渲染成相应的图像。
像素在网页设计中扮演着至关重要的角色。一个合适的像素尺寸可以让网页看起来更加美观,而一个不合适的像素尺寸则可能导致网页布局混乱,甚至无法正常显示。因此,了解像素尺寸对于网页设计师来说至关重要。
像素的计算方式其实很简单。首先,你需要知道你的屏幕分辨率。比如,你的屏幕分辨率是1920px×1080px,那么你的屏幕上就有1920×1080个像素。接下来,你需要根据网页的布局需求,确定每个元素所需的像素尺寸。
在实际应用中,我们经常需要将像素转换为其他单位,比如em、rem等。这是因为不同的浏览器和设备对像素的解析方式可能有所不同。以下是一些常见的像素转换公式:
- 1em = 16px
- 1rem = 1em = 16px
- 1vw = 视口宽度的1%
- 1vh = 视口高度的1%
通过这些转换公式,你可以轻松地将像素转换为其他单位,从而更好地适应不同设备和浏览器的需求。
像素的尺寸也会影响网页的性能。一个像素尺寸较大的图片或元素,在加载时需要消耗更多的带宽和计算资源。因此,为了提高网页性能,我们需要合理地控制像素尺寸,避免使用过大的图片和元素。
像素的尺寸还会影响用户体验。一个布局合理、像素尺寸合适的网页,可以让用户在使用过程中感到舒适和愉悦。相反,一个像素尺寸混乱、布局糟糕的网页,则会让用户感到烦躁和困惑。
像素的尺寸也会影响搜索引擎优化(SEO)。搜索引擎会根据网页的布局和内容来评估其质量。一个像素尺寸合适的网页,更容易获得搜索引擎的青睐,从而提高网站在搜索引擎中的排名。
随着移动设备的普及,移动端网页的设计变得越来越重要。在移动端网页中,像素的尺寸同样至关重要。一个适配良好的移动端网页,可以让用户在手机或平板电脑上获得良好的浏览体验。
响应式网页设计(Responsive Web Design)是一种能够适应不同屏幕尺寸和分辨率的网页设计方法。在响应式网页设计中,像素的尺寸需要根据不同的屏幕尺寸进行调整,以确保网页在不同设备上都能正常显示。
像素的尺寸直接影响着网页设计。一个优秀的网页设计师,需要掌握像素尺寸的运用技巧,才能设计出美观、实用、易于浏览的网页。
像素(px)是网页设计中不可或缺的一部分。了解像素的尺寸、计算、转换、影响等方面,对于网页设计师和开发者来说至关重要。希望这篇文章能帮助你更好地理解像素,让你的网页设计更加出色!
| 心理咨询,婚姻挽救,小三分离,情感挽回,心理咨询师,提升情商 豪哥导师微信:18616570553 |
| 留言与评论(共有 0 条评论) |